安装、部分配置icarus主题中文版
摘要
发现icarus主题还不错,花了一两个小时研究了下安装、部分配置icarus主题中文版
安装icarus
- 直接下载主题模块放到blog项目 ,blog项目根目录执行
1 | git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus |
此时已经下载到项目中。
顶级_config.yml中选择
icarus主题1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: icarus此时主题已经安装好,清除、编译、部署可以看到效果了

配置icarus
- 完全参照官网配置,进行翻译解说
配置文章部分
顶部图片添加
icarus 主题中的配置_config.yml中开启图片开关
1 | article: |
文章.md文件头中添加图片绝对/相对地址
1 | title: Getting Started with Icarus |
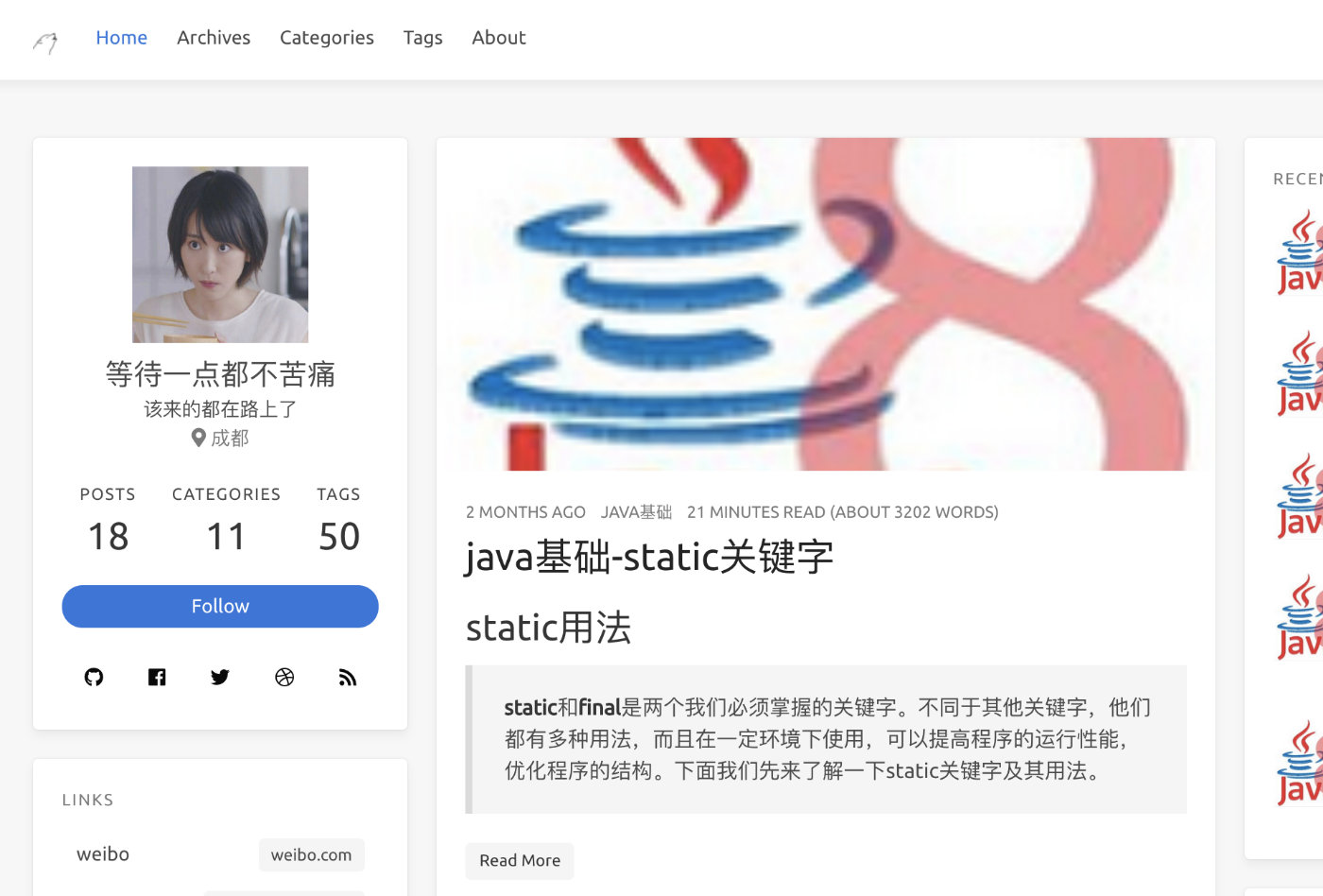
配置完成后部署显示效果如下(最新文章列表显示缩略图、文章开头显示一张设置图片)

左边文章导航栏开启
icarus 主题中的配置_config.yml中开关
1 | widgets: |
同事文章顶部加入标签
1 | title: Table of Contents Example |
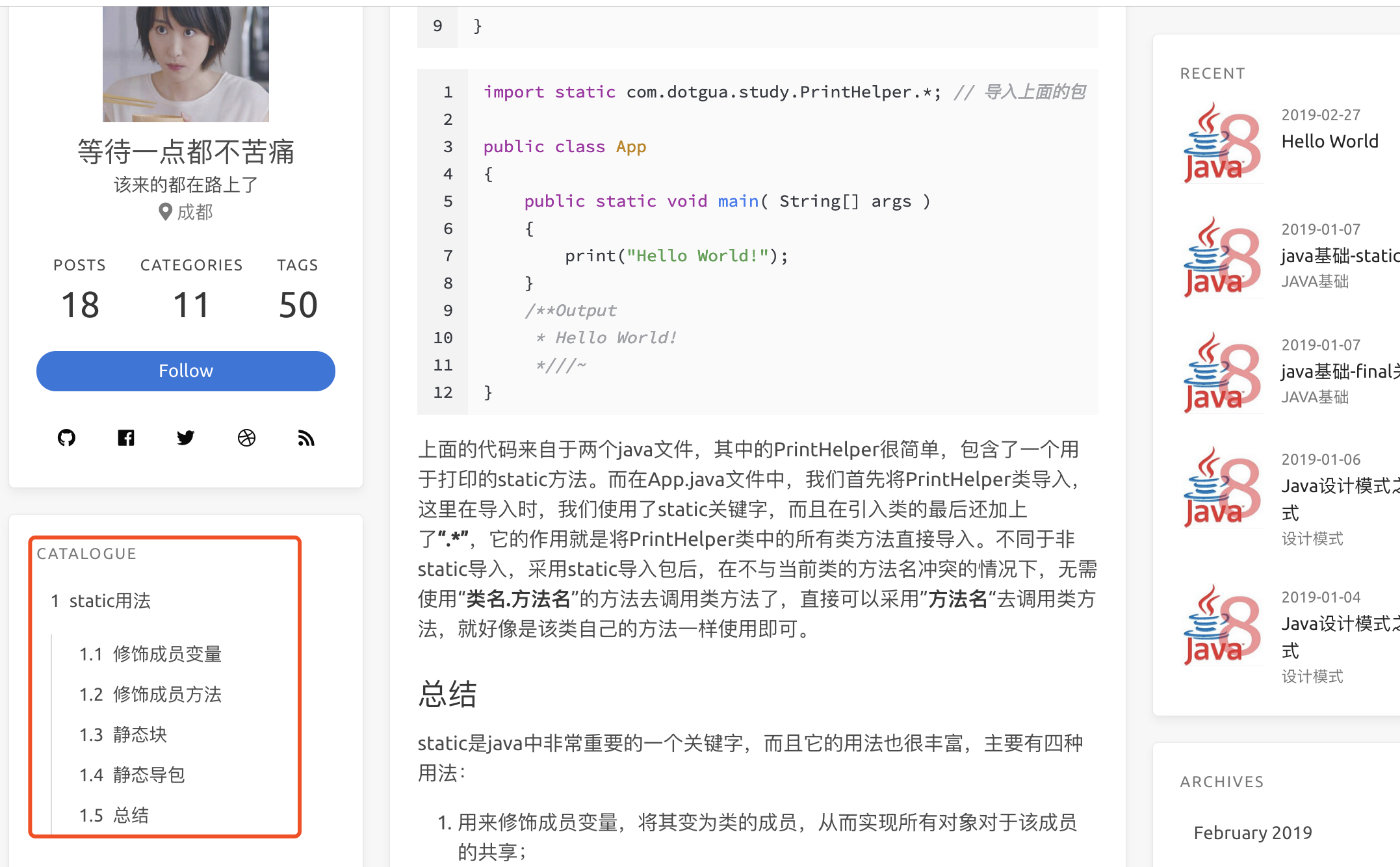
配置效果

评论系统开启
icarus 主题中的配置_config.yml中开启(部分评论系统需要翻墙才能使用,valine不用翻墙个人推荐,valine安装参考)
1 | comment: |
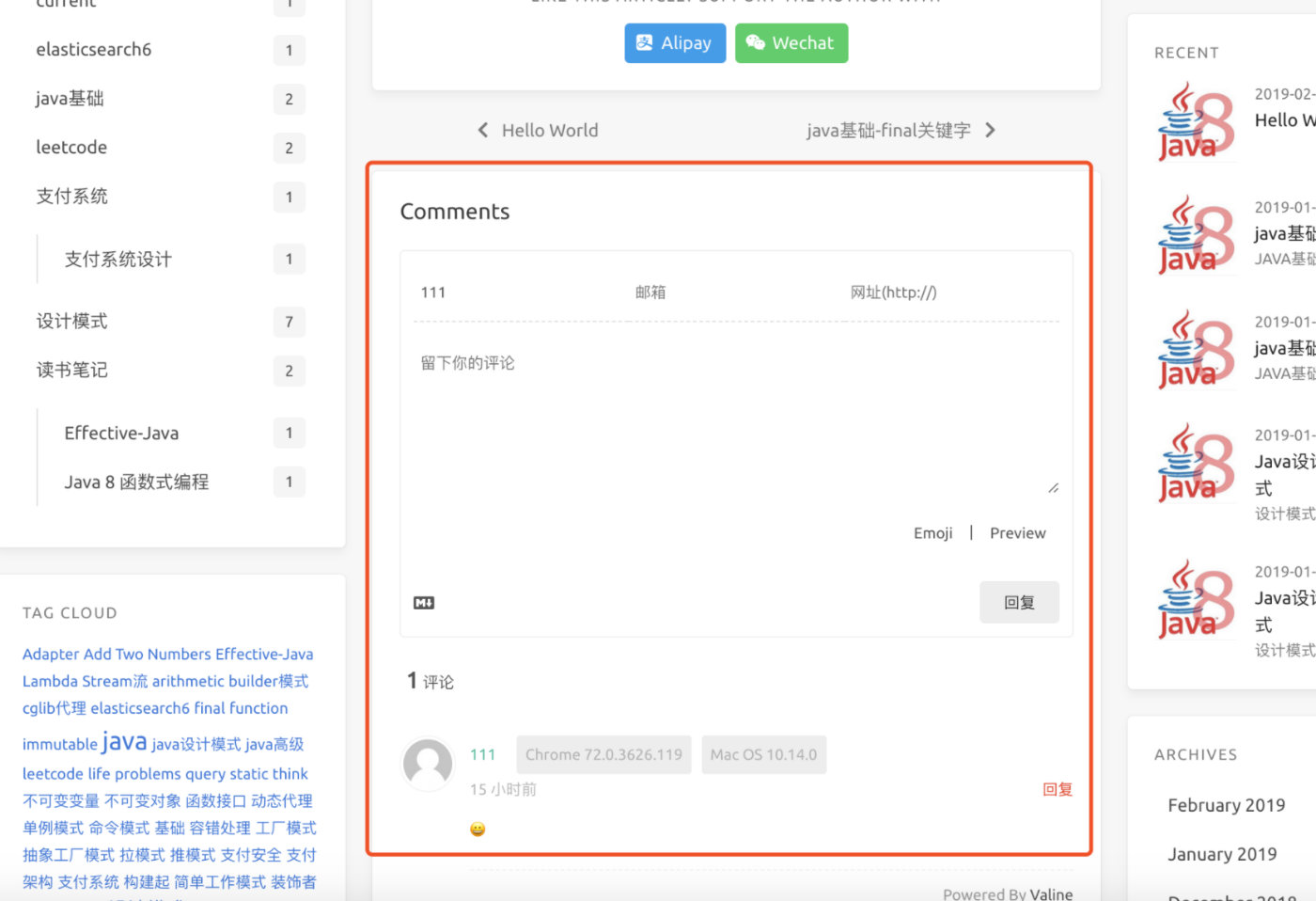
开启效果

捐赠收款开启
icarus 主题中的配置_config.yml中开启 注意如果默认不配置,编译时有报错,可以# 把它注释掉,不启用功能
1 | donate: |
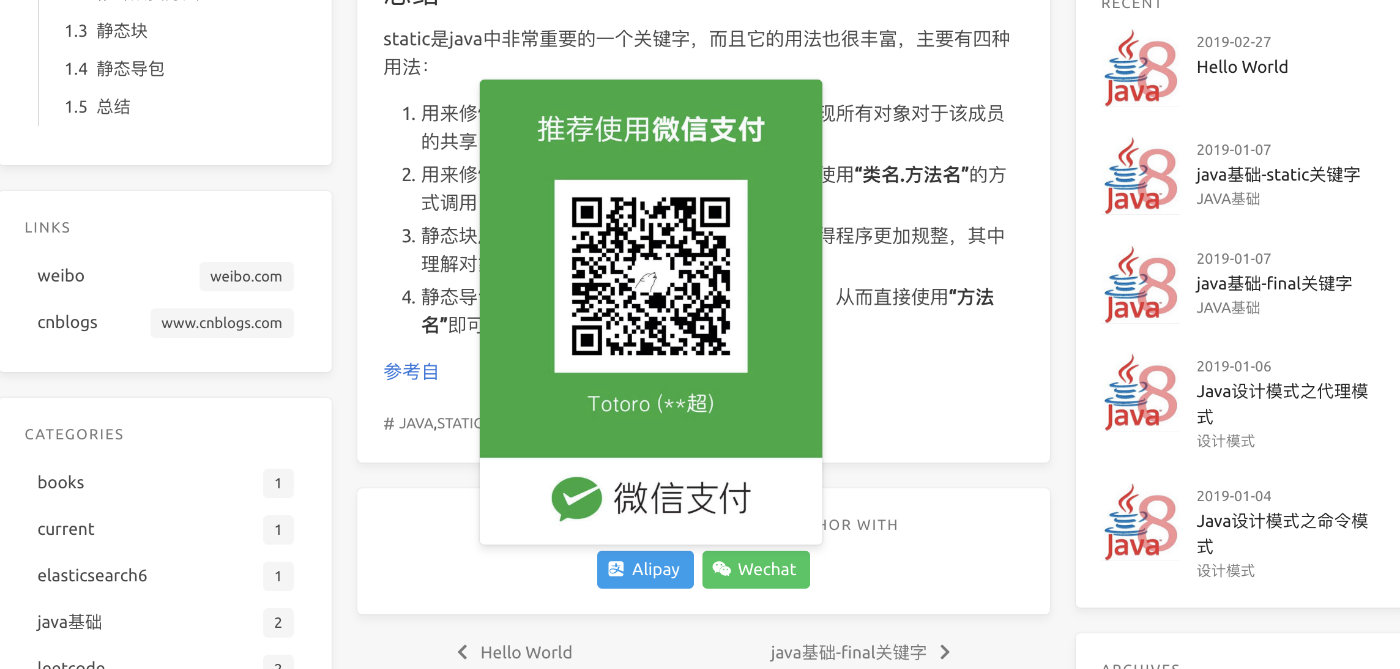
开启配置效果如下

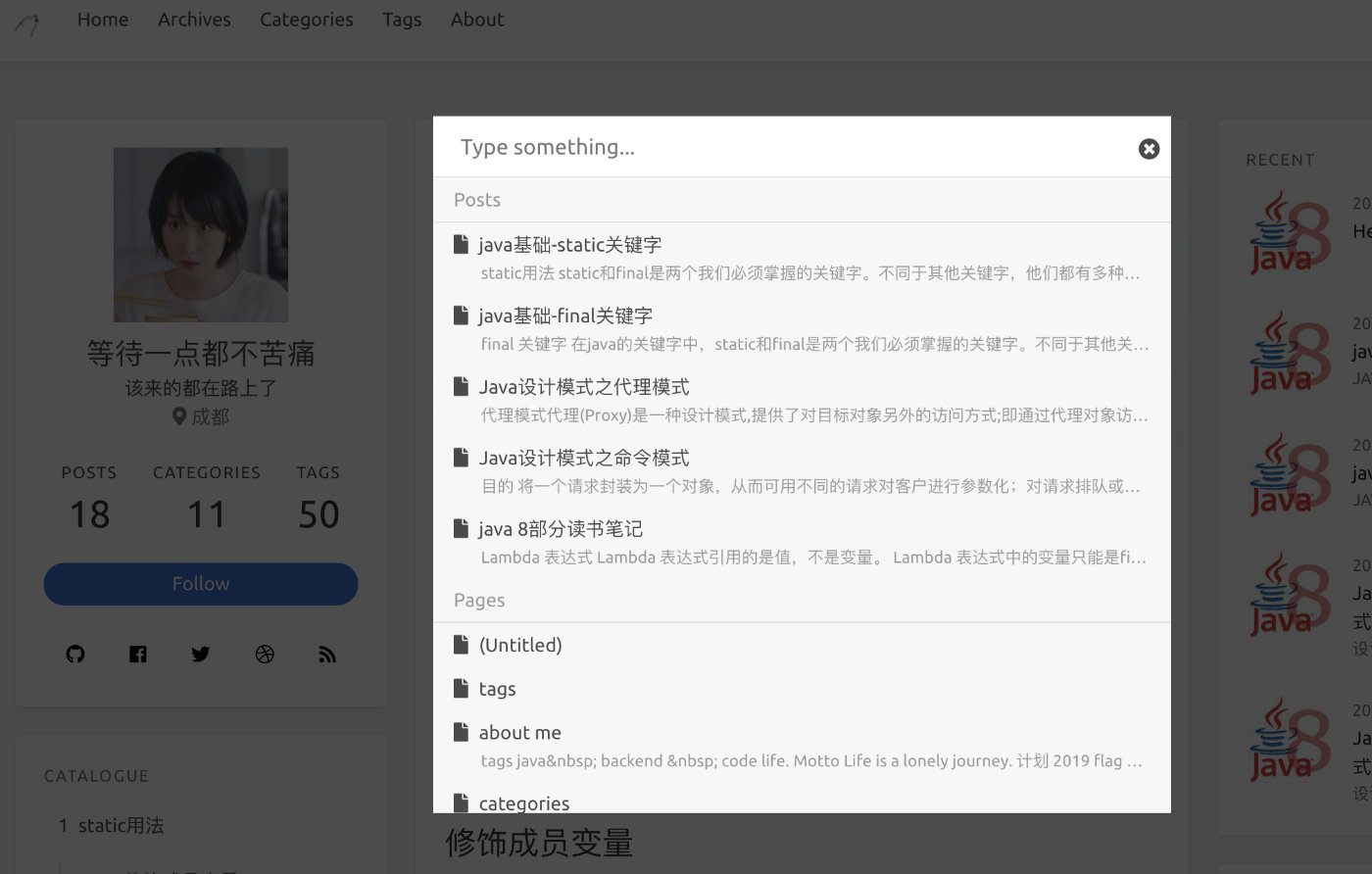
全局搜索开启
icarus 主题中的配置_config.yml中开启,不同的搜索类型需要安装插件参考官网,type: insight此类型不需要安装,已经内置
1 | search: |
效果如下

更多配置请参考官网配置
目前配置基本已经够使用,还需要更多配置请参考连接







